7月24日のコチラのトピックスで、”Chromeアップデートに伴うブラウザの警告表示“といった記事を紹介いたしました。その時にお知らせしましたグーグルの提供するブラウザー「chrome(クローム)」が2回目(第2弾)の仕様変更されたchrome69のリリースを行いました。
と言いましても、元々は7月にchrome68をリリース(済)、10月にchrome70をリリース(予定)するでしたが、chrome69といったマイナーチェンジを少し行ったものを静かに米国時間9月4日に正式リリースがされました。予定通り10月には、chrome70を第3弾としてリリースすることはグーグルが正式アナウンスしておりますので、大規模な仕様変更はじきに迫っております。
ちなみにChrome69に更新されて何が変わったのでしょうか?
Chrome69では、これまで常時SSLの設定をきちんと行っているサイトやページに表示されていたグリーンの【保護された通信】のラベルが削除されました。これは今までURLのアドレスバーの部分に常時SSL化したサイトやページですと鍵のアイコンと保護された通信といったラベルが表示され、ユーザーに対して安全性を示す仕様となっていました。
その保護された通信のラベル無くなり、簡素化されて鍵のアイコンのみとなりました。また鍵のアイコンもグリーンからグレーに変更されました。これは保護された通信のサイトやページに関しては、あえて安全色のグリーンをもってユーザーに安全性を強調する必要がなくなったとグーグルが判断したための対応かと思われますが、詳細は不明です。
一方で10月にリリース予定の第3弾の【chrome70】では、常時SSLに対応していない非常時SSLのサイトやページに対して表示される【保護されていない通信】のラベル配色をグレーから警告色のレッドに変更するとグーグルは予告しています。これは、セキュリティー強化が当たり前になりつつあるWEBの世界では、法人、個人を問わず、サイトから情報を発信する側の責任として常時SSLを設定することは当然となりつつあるからこそ、常時SSL非対応サイトやページへの警告表示は徐々に強くなっていくものと思われます。
常時SSL化は、サイトを閲覧しにきたユーザーの不安をあおる【保護されていない通信】のラベルでの離脱を防ぐため、またSEO対策の観点からもプラスになり得る要素となりますので、まだ常時SSL化がお済みでない場合は、 できるだけ早めの常時SSL化をご検討いただくほうがよろしいかと思います。
“Chromeアップデートに伴うブラウザの警告表示“ではお伝えしておりますが、今一度、振り返りながら、新しくなったところは更新をしましたので、常時SSLが非対応だった時のことをお知らせいたします。
常時SSLが未対応の場合に起こる問題
グーグル提供のブラウザー【chrome】において、2018年7月24日に行われましたアップデート第1弾では、常時SSLが未対応のWEBサイトは、ブラウザーのURLアドレスバーに
【保護されていません】
と警告が表示されることとなりました。また2018年10月に行われますアップデート第3弾では、常時SSL未対応のWEBサイトは、ブラウザーのURLアドレスバーに赤字で
【保護されていません】
といった警告が表示されることとなりました。アップデート第1弾での警告は、さほど目立つ感じではないですが、アップデート第2弾では、赤字での警告となることから、閲覧しているブラウザー上で、かなり目立つようになります。
常時SSL未対応のサイトで2018年7月24日に行われたアップデート第1弾での表示はコチラ↓↓↓
![]()
2018年9月に行われたバージョンアップ第2弾(chrome69)にて常時SSL対応済で保護されている安全なサイトでのラベルはコチラ↓↓↓

常時SSL未対応のサイトで2018年10月に行われるアップデート第3弾での表示はコチラ↓↓↓
![]()
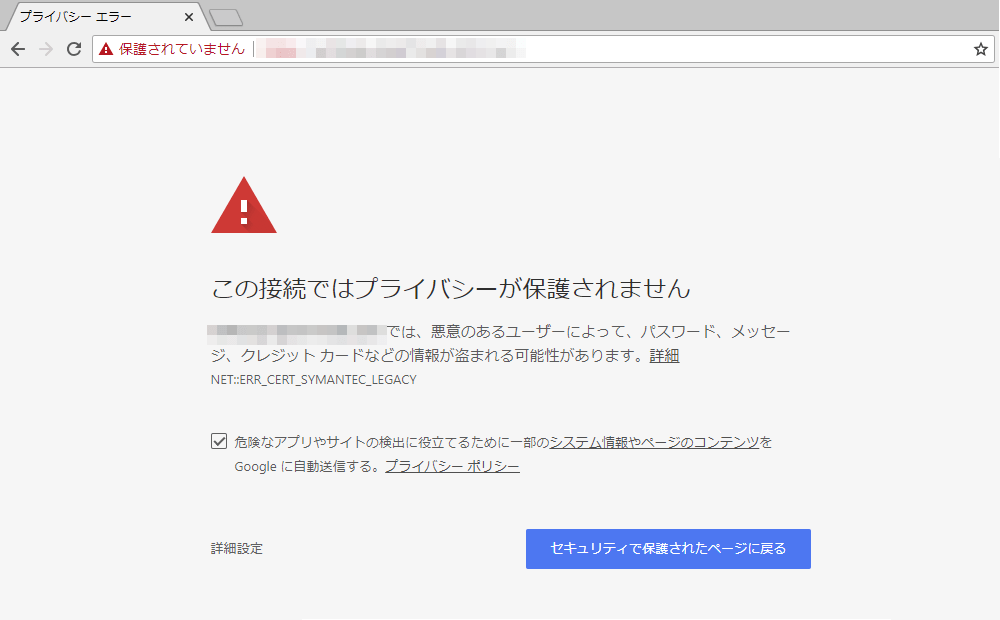
また非SSL状態のサイトのURL(https://)のみを強制的にhttps://変更した場合、chromeが危険と判断し、下記画像のような表示がされてしまう時もあります。
常時SSLに未対応のまま強制的にURLのみ”https”としたサイトでの表示はコチラ↓↓↓

このブラウザーの警告メッセージの流れは、他のブラウザーのfirefoxも追随する形で、この警告表示により、訪問されるユーザーに不信感を与えてしまう恐れがあり、結果としてアクセス減少(離脱の増加、契約率の減少)に繋がる可能性があります。
また常時SSLをしないことで、フィッシングでの個人情報の盗難やサイトの乗っ取りなどといった実際の被害が発生した場合、大きく病院のブランディングに傷がついてしまいます。このことから、常時SSLへの対応は早い方が良いと推察いたします。
ブラウザーのアップデートに伴う対処
SSL未対応のサイトを常時SSL(https)することで上記で紹介した警告メッセージはなくなります。一般的なオープンソースのワードプレスで構築されたサイトを常時SSLするためには、
・SSL証明書の取得
・サイト内のURL設定の修正
・サイトを構築しているPHPプログラムの修正
・.htaccessファイルの修正
・各種動作確認
といった作業が必要となります。これらはサイト制作業者に修正依頼しなければならないような難しい作業ばかりですので、個々でいじるのは止めておいたほうが無難です…わからないままいじるとサイトを壊す原因にもなりますので…
常時SSL(https)の有無
現在のところ今回の作業を行わなければサイトが見れなくなるといったことではありません。ただグーグルやfirefoxなどブラウザーを提供する事業者の方針により、サイトが見れなくなるもしくは上記でお知らせした強制的にURLを変更したときのような非常に強い警告メッセージがでる可能性は否定できません。
【保護されていません】といったメッセージの表示はユーザーに不安を覚えさせることやサイトの信頼低下に繋がります。また、今後サイトが見れないもしくは強い警告メッセージが出る可能性を否定できないことから、サイトの常時SSLは強くお勧めいたします。
常時SSLについてよく分からない方は、ご自身のサイトを制作した業者(管理会社)に確認することをお勧めいたします。また制作業者(または管理会社)が対応してくれないといったことや常時SSLへの対応費用が10万円を超えるといった高額な場合、、ワードプレスで構築されたサイトでしたら弊社にて対応することも可能ですので、お気軽にお問い合わせいただければと思います。
常時SSLにつきまして、お分かりにならない点がございましたら当サイトの問い合わせフォームまたはお電話にて、お気軽にご連絡くださいますようお願いいたします。